高校生からはじめるプログラミング(Chapte3 13)
CSSを使ったプログラミング
今回はCSSを使ってプログラミングをしていきたいと思います。
今回はアニメーションも加えていきたいと思います。
文章にアニメーションを加えるだけでもイメージがガラッと変わるのでぜひとも身に着けておきたいです。
ということで実際にやってみました。
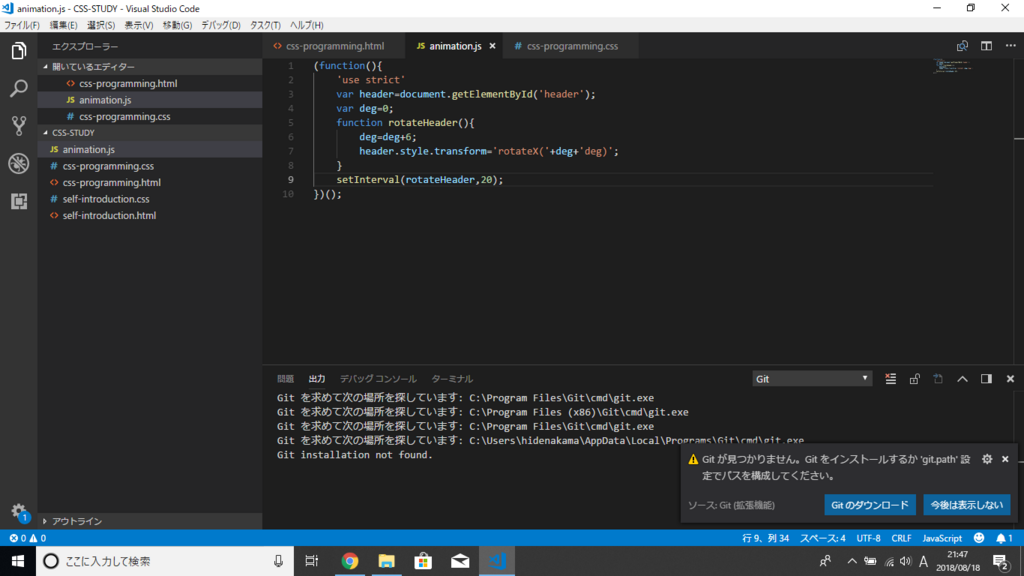
まずはX軸について少しいじってみました。その場合はrotateX(〇deg)のような値を使います。

するとこのように文字がつぶれました。
つぎはアニメーションで文字の回転をしていきたいと思います。

このようなプログラミングをすると文字が回転します。
次は色の変わるアニメーションを作ります。
これは角度も入ってきて説明が難しいので実際にやってみるとします。
これは裏と表で色を変えていきます。


このように色が変わるようにプログラミングできました。
~反省・感想~
今回は画像をようやく入れれるようにもなり、だいぶまとめやすくなりました。
プログラミングに関しても時間はかかったものの、うまくできました。
次回もこの調子でがんばっていきたいと思います。