高校生からはじめるプログラミング 番外編
今回は、前回発生したトラブルについて解決したのでその報告となります。
まず、前回発生したトラブルですが、しっかりとプログラムを書いたはずなのに、ページに反映されないということでした。
そこで実際に一字一字確認してみたところ、-が.になっているというしょうもないミスでした。
プログラミングをしていくうえでこのようなミスは許されません。
最近このようなミスも増えています。もう少し気を引き締めていければなと改めて反省し、今後に向けて頑張っていきたいと思います。
以上です。
高校生からはじめるプログラミング(Chapte4 14)
Webページの企画とデザイン
さて、今回は、今まで学習してきたものを実際に活用して、実際にWebページを作っていきたいと思います。
そろそろこの教材も終わりが見えてきました。あと一息、頑張っていきます。
診断ページの作成
では、早速やっていきたいと思います。
と、言ってもほぼ復習のようなものなので、ちゃっちゃと終わらせていきましょう。
と思いきや・・・
うまく起動せず、ページがイメージ通りに表示されていません。次回までには解決という形をとらせていただきます。
申し訳ないです。。。
高校生からはじめるプログラミング(Chapte3 13)
CSSを使ったプログラミング
今回はCSSを使ってプログラミングをしていきたいと思います。
今回はアニメーションも加えていきたいと思います。
文章にアニメーションを加えるだけでもイメージがガラッと変わるのでぜひとも身に着けておきたいです。
ということで実際にやってみました。
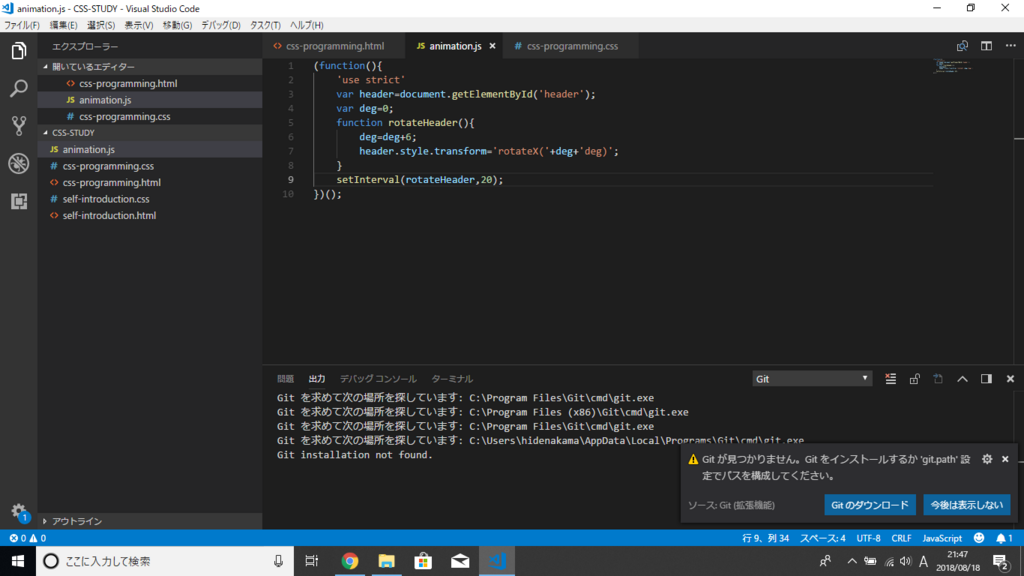
まずはX軸について少しいじってみました。その場合はrotateX(〇deg)のような値を使います。

するとこのように文字がつぶれました。
つぎはアニメーションで文字の回転をしていきたいと思います。

このようなプログラミングをすると文字が回転します。
次は色の変わるアニメーションを作ります。
これは角度も入ってきて説明が難しいので実際にやってみるとします。
これは裏と表で色を変えていきます。


このように色が変わるようにプログラミングできました。
~反省・感想~
今回は画像をようやく入れれるようにもなり、だいぶまとめやすくなりました。
プログラミングに関しても時間はかかったものの、うまくできました。
次回もこの調子でがんばっていきたいと思います。
高校生からはじめるプログラミング(Chapter3 12)
初めてのCSS
今回からはCSSというものについてやっていきたいと思います。
そもそもCSSって?となったので調べてみると、どうやらHTMLの見栄えをよくするものらしいです。さて、実際にやってみますか。
今回はSection4で作った自己紹介のHTMLの見栄えを変えていきたいと思います。
ということで、styleという要素を入力してやってみました。
すると、あんなに味気のなかった自己紹介がきれいな色に染まりました。
さて、これまで学んできたHTML、JavaScript、CSSはすべて別ファイルにすることによって、編集しやすくなります。
今回はCSSについて触れるだけなんで短めです。
~反省・感想~
今回は、ミスがあったので大分時間がかかりました。そして、まだまだの課題(画像の貼り方)を早く片づけなければならないので調べておきます。
高校生からはじめるプログラミング(Chapte2 11)
JavaScriptのオブジェクト
今回はJavaScriptのオブジェクトについて学んでいきたいと思います。
今回はゲームも作るそうなので頑張っていきたいと思います。
まず、ここでいうオブジェクトですが、値の一つとよく意味の分からないことが書いてあります。
やっぱりプログラミングは実際にやっていかないとわからないので実際にやっていきたいと思います。
そして、スクショのやり方はわかったものの貼り方がわからないので結局まだ貼れません。自分が悪いですね、はい。
プロパティには関数も代入できるそうなのでやっていきたいと思います。
っていってもやっぱこっちには載せれないのが残念です。早くブログにも慣れて行きたいものです。
さて、ここで本には「時間当てゲームを作ろう」とあります。やっとこの時が来たか・・・という気持ちです。
今までの知識をまとめてやってみました。
実際に煽りメッセージめちゃ入れてやってみました(笑)
さてやってみると、やっぱプログラミングは楽しい!ってなりました。
いつかはちゃんとしたゲームを作れるようになりたいですね。
あと、画像の貼り方も学んどきます・・・
高校生からはじめるプログラミング(Chapte2 10)
JavaScriptの関数
今回はJavaScriptの関数についてやっていきたいと思います。
関数って聞いて難しいイメージを持ちましたが頑張っていきたいと思います。
~関数とは~
まずプログラミングにおいての関数ですが、どうやら数学の関数とは違うようです。
ここでいう関数はひとかたまりの処理に名前を付けて再利用できるようにしたものとあります。なんか言葉だけではよくわからなかったので、実際にやってみました。
関数→fanctionなので最初にfanctionを付けます
あとは関数名を決めて実際にコードを打ち込めば完成です。
また、関数の呼び出し元に値を戻したい場合は、return文を使うそうです。
実際にやってみました。
JavaScriptをかくのには大分時間がかかりました・・・
~感想・反省~
今回は先入観で難しいと決めつけていましたが、実際にやってみるとそんなに難しい要素はなく、理解したら結構簡単でした。
いまだにスクショの方法がわからないので、画面をお伝え出来ませんが、次回もこの調子で頑張っていきたいと思います。
高校生からはじめるプログラミング(Chapte2 9)
JavaScriptのコレクション
今回はコレクションについて学んでいきたいと思います。
コレクションとは、英語のcollectから来ているものと考えました。これには、集めるという意味があるので、その関連の分野かと考えます。
これには配列というものがあるそうです。
~配列とは?~
いくつかの値を連続的に並べたもの。
['A','B','C','D'];
のように表現します。
変数に代入することも可能。
例:classesに代入すると
var classes = ['A組','B組','C組','D組'];
中には数値や真偽値などなんでも入れることができる。
また、consoleタグを使えば配列確認ができます。
配列の要素追加も可能です。
これらの知識を踏まえてプログラミングしてみるとちゃんとHTMLが書き出されました。
~感想・反省~
今回は途中で打ち間違えがいくつか見つかってうまくいかなかったことがあったので、しっかりと確認してから打っていきたい。
また、ブログの話になるけど、写真を入れたいけれど画面のスクショの仕方(?)がわからないから、できるだけ早めに調べとく。